このブログでは、WordPressのテーマ「Gush2」を使用しています。
デフォルトの設定で、十分使用できるのですが、カスタマイズしやすいように設計されているとも言えます。
リスト(ulタグ)に関しては、Gush2で指定されているチェックボックスが反映されています。
これを、独自のアイコンに設定する事で、ブログの印象がだいぶ変わります。
そこで今回は、リストタグ(ulタグ)のアイコンを独自のものに設定する方法を紹介します。
リストタグ用のアイコンを取得
リストタグ用のアイコンの取得は、こちらのサイトから行いました。
参照 チェック入りチェックボックスアイコンのフリー素材(大・小10色) – フリー素材「取り放題.com」|ネットショップ、ECサイトに最適なホームページ・WEB素材
説明には、以下のようにされています。
当サイトでご紹介させていただくフリー素材はすべて 無料でご利用いただけます。
わずらわしいリンクや会員登録などナシでご利用が可能です。
加工してお使いいただくことももちろん可能です。
加工が苦手な方やお忙しい方にはカスタマイズサービスも行っています。詳しくはコチラ
商用利用も可能ですが、二次利用はご遠慮ください。
自由度が高いサイトだと思います。
リストタグ用アイコンをアップロード
リストタグ用のアイコンをFTP経由でサーバーにアップロードしました。使用したアプリは、MacアプリのCyberduckです。

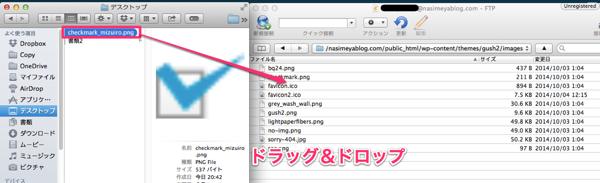
▲チェックマークのファイルを、ドラッグ&ドロップして、Gush2のimagesフォルダにアップロードします。

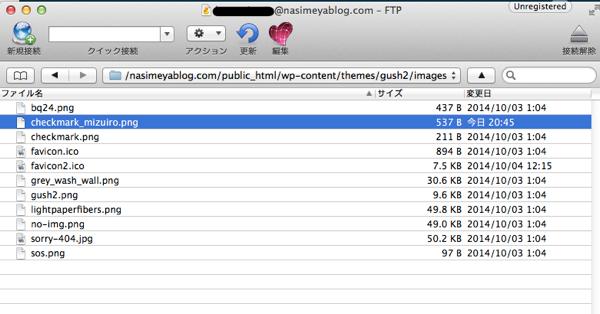
▲checkmark_mizuiro.pngのファイルがアップロードできました。
style.cssのリスト部分を編集
そして、テーマ編集よりstyle.cssを編集します。
/*--------------------------------------
記事内指定
--------------------------------------*/
#article_body ul {
list-style: url(images/checkmark.png) inside;
margin-bottom: 24px;
}
という記述のある部分を、以下のように編集します。
/*--------------------------------------
記事内指定
--------------------------------------*/
#article_body ul {
list-style: url(images/checkmark_mizuiro.png) inside;
margin-bottom: 24px;
}
urlの中身はアップロードしたファイル名に書き換えます。
リストタグのアイコンプレビュー

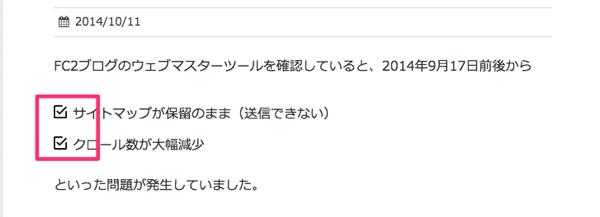
▲すると、今までデフォルトでこのような表示だったチェックボックスが、

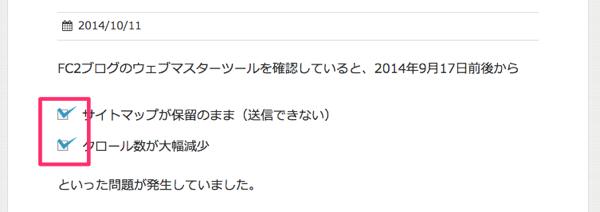
▲このような表示に変更できました。アレンジすると面白いです。
以上、WordPressのテーマ「Gush2」において、リストのチェックマークを変更する方法でした。




コメント