Elloraさんが作成したWordPressテーマ「Gush2」において、タイトルロゴを指定する方法を示しておきます。
Gush2でタイトルロゴを指定する方法
タイトルロゴを用意する
まずは、タイトルロゴとして指定したいファイルを用意します。
今回の場合は、こちらの画像になります。(この画像は背景が白となっていますが、実際には背景が透明のファイルを用意しました。)
用意したら、タイトルロゴのファイルをWordPress管理画面の「メディア」からアップロードします。この際、URLもメモしておきます。
URL→https://nasimeyablog.com/wp-content/uploads/2014/10/freefontlogomartfutomarushadow-2-1.png
header.phpを編集する
アップロードしたファイルのURLをメモしたら、次にheader.phpを編集します。

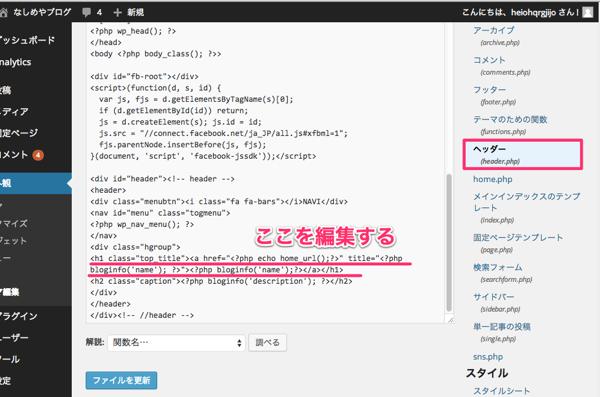
▲WordPress管理画面→外観→テーマ編集より、header.phpを開きます。
そして、
と記述してある部分を以下のように書き換えます。
すると、ご覧のようなプレビューとなります。
タイトルロゴ変更前後のプレビュー

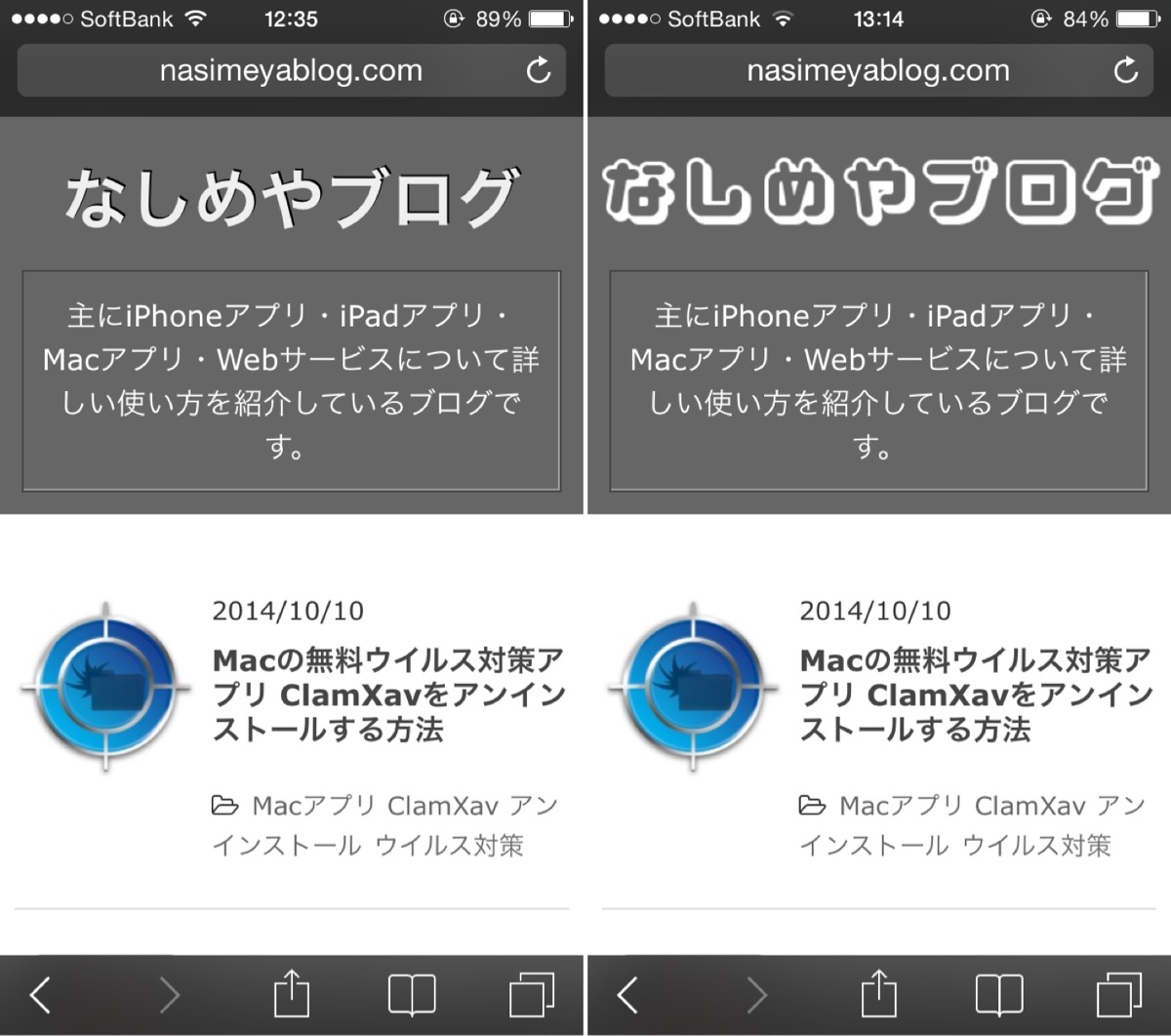
▲そしてこちらが、タイトルロゴ設定後のプレビューです。タイトルロゴを設定するだけでだいぶ印象が変わりました。

▲スマートフォンのプレビューの違いです。左がタイトルロゴ設定前、右が設定後です。
ちなみに、タイトルロゴの作成には、以下のサイトを利用しました。
フリーフォントで簡単ロゴ作成 | キーボード画像作成 | アイコン・はんこ画像作成







コメント
[…] google先生で「gush2 カスタマイズ タイトルロゴ」調べたところ一番上に出てきたのが「なしめやblog」さんの「Gush2カスタマイズ タイトルロゴを指定する方法」だったので、参考にさせてもらいました。 […]