このブログでは現在、WordPressテーマの「Gush2」を使用しています。
テーマ「Gush2」では、個別記事にサムネイルを指定しておくと、サイドバーのウィジェットやトップページにおいて、自動的にサムネイルとタイトルが表示されるようになっています。

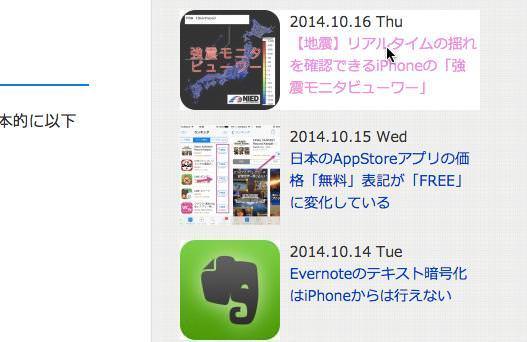
▲ご覧のように、自動的に記事タイトルの横にサムネイルが入っています。

▲一方、記事にサムネイルを設定しない場合にも、予めこのサムネイルが表示されるようになっています。
本来ならば、サムネイルは記事毎に設定するべきでしょうが、忘れてしまう時もあります。
そんな時の予防線として、このデフォルトで表示されるサムネイルを、ブログオリジナルのものにしたいと思いました。
そこで、今回は、WordPressテーマ「Gush2」において、記事のサムネイル未設定時に表示されるサムネイルを指定する方法について紹介します。
Gush2において、記事のサムネイル未設定時に表示されるサムネイルを指定する方法
まずは、記事サムネイル未設定時に表示したいサムネイルを用意し、簡単のためにファイル名を「no-img2.png」としておきます。

▲今回は、このブログのファビコンとなっている、この画像を例に説明します。
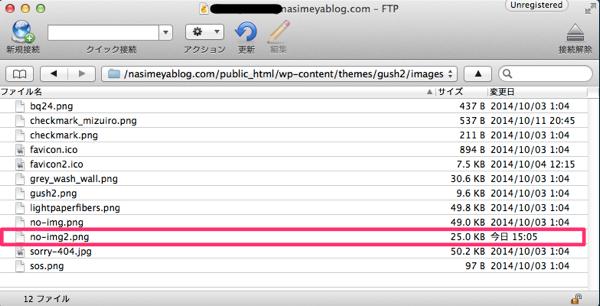
この画像を、FTPアップロードアプリ「Cyberduck」を利用して、以下の階層にアップロードしました。

▲/nasimeyablog.com/public_html/wp-content/themes/gush2/images/にアップロードしました。
テーマファイルを編集する
続いて、Gush2のファイルを書き換えます。
記事のサムネイルが未設定の時に表示されるサムネイルを指定しているファイルは、以下の5種類でした。
- archive.php
- home.php
- index.php
- sidebar.php
- single.php
各ファイルにおいて、no-img.pngと書かれている部分を、no-img2.pngと書き換えます。
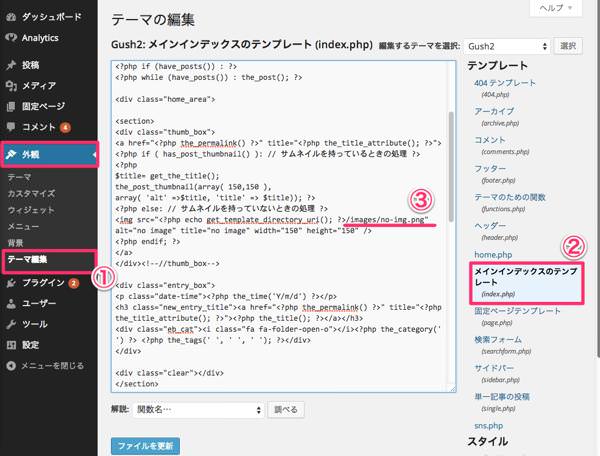
例として、index.phpファイルを変更する方法を以下に記します。

▲WordPress管理画面の外観→テーマ編集→メインインデックスのテンプレート(index.php)を選択し、no-img.pngと記述してある部分を、no-img2.pngと書き換えます。

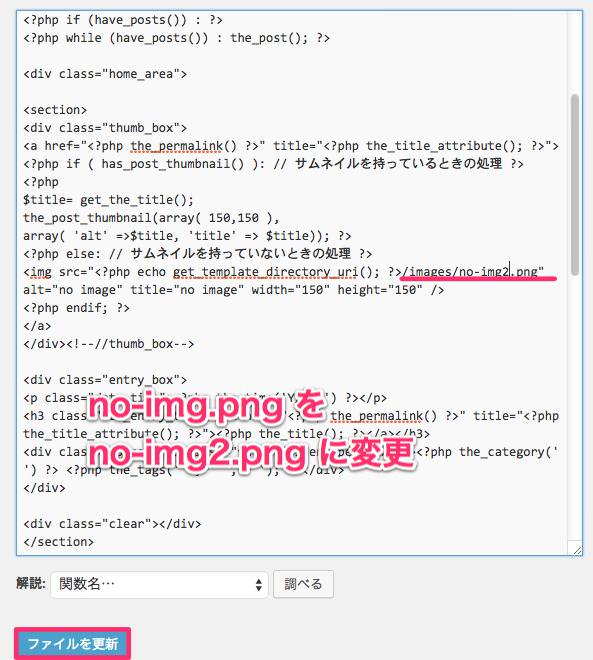
▲上記のように、no-img.pngをno-img2.pngに変更します。
各ファイルについて全て行います。
これで完了です。
設定後のプレビュー

▲PC版のサイドバーを見てみると、サムネイルが未設定でも、指定したサムネイルが反映されている事が確認できました。
また、トップページでも同様に、サムネイルが反映されている事を確認しました。
これで、サムネイルを指定していなくても、オリジナルのサムネイル画像を指定する事が出来るようになりました。
追記
ここまで書き終えて気づきましたが、単に/nasimeyablog.com/public_html/wp-content/themes/gush2/images/の階層にアップロードしてあるno-img.pngを一度削除して、サムネイルとしたい画像のファイル名を「no-img.png」として再アップロードすれば手順を大幅にカット出来る事に気づきました。



コメント