このブログで使用しているブログテーマ「Gush2」のカスタマイズの話です。

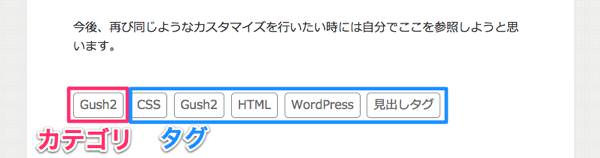
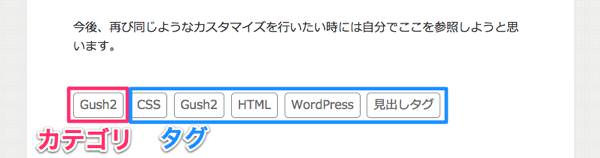
▲ご覧のように、デフォルトの設定だと、カテゴリとタグの区別がつきにくいです。
おそらく、カスタマイズしやすいように、このような設定になっていると思うので、色を変更してみようと思います。
その方法を残しておきます。
Gush2テーマでカテゴリーとタグを区別しやすくする方法
Gush2デフォルトテーマでは、カテゴリーとタグの色が一緒でした。
カテゴリーとタグの区別をつきやすくするには、
- カテゴリーとタグの色を別々にする
- カテゴリーとタグの間に目印をつける
という方法が考えられます。
前者の「カテゴリーとタグの色を別々にする」という方法ですが、実現することは出来たのですが、カテゴリーとタグのクラス名を変更する必要がありました。
クラス名を変更するのは、後々に自分で混乱を招いてしまう可能性があると感じました。
そのため、後者の「カテゴリーとタグの間に目印をつける方法」を取る事にしました。
タグのアイコンとして、Font Awesomeを利用しました。
参照 fa-tags: Font Awesome Icons
また、フォルダのアイコンも利用しました。
参照 fa-folder-open-o: Font Awesome Icons
トップページ
home.phpの記述
home.phpの記述
<div class="entry_box">
<p class="date-time"><?php the_time('Y/m/d') ?></p>
<h3 class="new_entry_title"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<div class="eb_cat"><i class="fa fa-folder-open-o"></i><?php the_category(' ') ?> <?php the_tags(' ', ' ', ' '); ?></div>
</div>
を以下のように変更しました。
<div class="entry_box">
<p class="date-time"><?php the_time('Y/m/d') ?></p>
<h3 class="new_entry_title"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<div class="eb_cat"><i class="fa fa-folder-open-o"></i><?php the_category(' ') ?> <i class="fa fa-tags"></i><?php the_tags(' ', ' ', ' '); ?></div>
</div>

▲すると、ご覧のようなプレビューから

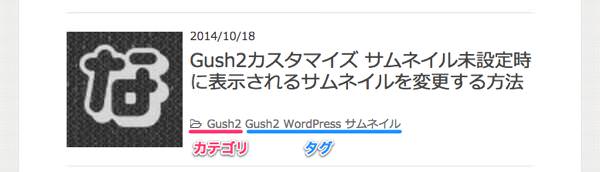
▲カテゴリーとタグが区別つきやすくなりました。
index.phpの記述
index.phpの記述
<div class="entry_box">
<p class="date-time"><?php the_time('Y/m/d') ?></p>
<h3 class="new_entry_title"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<div class="eb_cat"><i class="fa fa-folder-open-o"></i><?php the_category(' ') ?> <?php the_tags(' ', ' ', ' '); ?></div>
</div>
を以下のように変更しました。
<div class="entry_box">
<p class="date-time"><?php the_time('Y/m/d') ?></p>
<h3 class="new_entry_title"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<div class="eb_cat"><i class="fa fa-folder-open-o"></i><?php the_category(' ') ?> <i class="fa fa-tags"></i><?php the_tags(' ', ' ', ' '); ?></div>
</div>
変化はわかりませんでした。
個別記事下
single.phpの記述
<div id="cat_tag"><span><?php the_category(' ') ?></span><span><?php the_tags(' ', ' ', ' '); ?></span></div>
を以下のように変更しました。
<div id="cat_tag"><span><i class="fa fa-folder-open-o"></i><?php the_category(' ') ?></span><span><i class="fa fa-tags"></i><?php the_tags(' ', ' ', ' '); ?></span></div>

▲すると、ご覧のようなプレビューから

▲以下のようなプレビューになりました。
これで、カテゴリとタグが区別しやすくなりました。




コメント