iPhoneでブログを書く時には、iPhoneアプリの「するぷろ」を使用しています。
このするぷろですが、スタイルシート(style.css)のURLを指定する事が出来ます。
しかし、単にWordPressブログのスタイルシートのURLを入力してもうまく反映されませんでした。
そこで、自分のブログのスタイルシートのデザインがするぷろで反映されるようにしてみましたので、その方法を紹介します。
するぷろでWordPressブログのスタイルシート(CSS)が反映されない原因
するぷろにおいて、WordPressブログのスタイルシートのデザインが反映されない原因を簡潔にいうと、タグの不一致です。
見出しタグ(h2)を例にとります。
するぷろの場合、見出しタグはh2と単に書いています。
しかし、WordPressブログの場合、例えばdiv要素の中のid=article_body内のh2に対して、スタイルシートが適用されています。
このずれのため、するぷろのCSSのURL入力欄に単に入力してもうまくデザインが反映されませんでした。
するぷろでWordPressブログのスタイルシート(CSS)を反映する方法
このずれを解消する解決法としては、するぷろ用のCSSを記述してアップロードすることです。
まずは、するぷろで使用しているタグに関して整理します。
するぷろで使用しているタグ
するぷろで使用しているタグのうち、デザインを反映したいタグは、基本的に以下の通りになっています。
- body
- h2
- h3
- li
これらに関するデザインを記述したファイルを新たに作成しました。
保存ファイル名は、「style1.css」としましたが、ファイル名はここでは何でも構いません。
作成したCSSファイルをアップロード

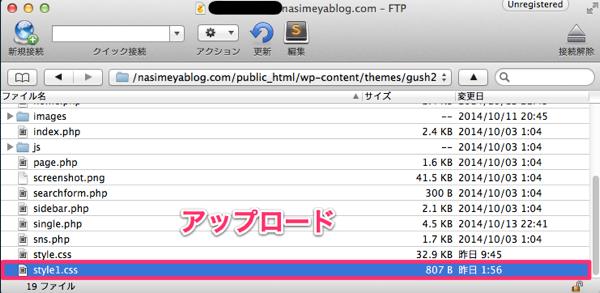
▲新たに作成した「style1.css」は、FTPアップロードアプリ「Cyberduck」を利用して、「/nasimeyablog.com/public_html/wp-content/themes/gush2/」の階層直下にアップロードしました。
アップロードしたcssのファイルのURLは、
「https://nasimeyablog.com/wp-content/themes/gush2/style1.css」
となっています。
次に、このURLをiPhoneアプリ「するぷろ」で所定の位置にペーストします。
アップロードしたCSSのURLをiPhoneアプリ「するぷろ」に貼付ける

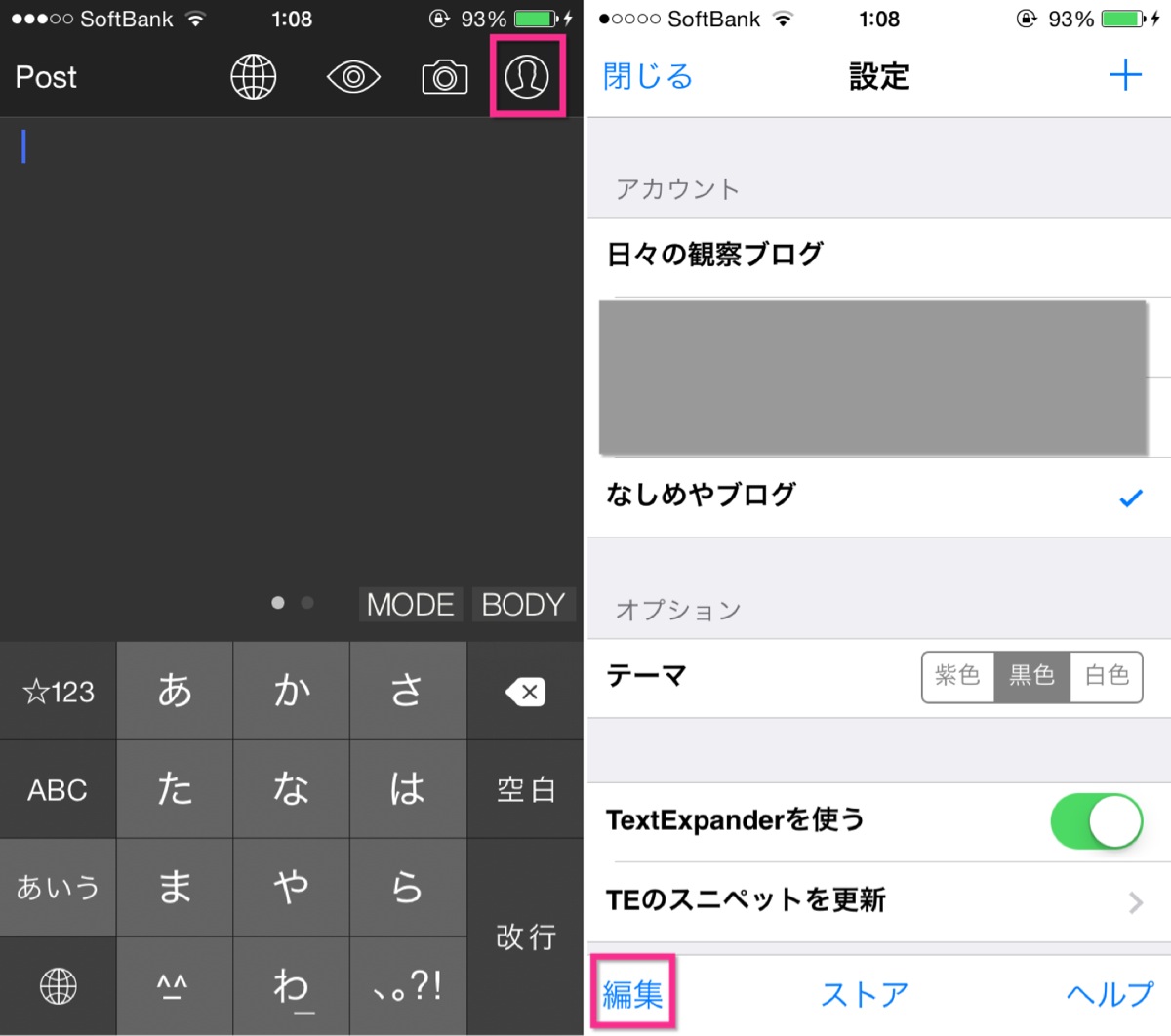
▲するぷろを起動したら、右上の人物マークをタップします(左)。そして、左下の編集をタップします(右)。

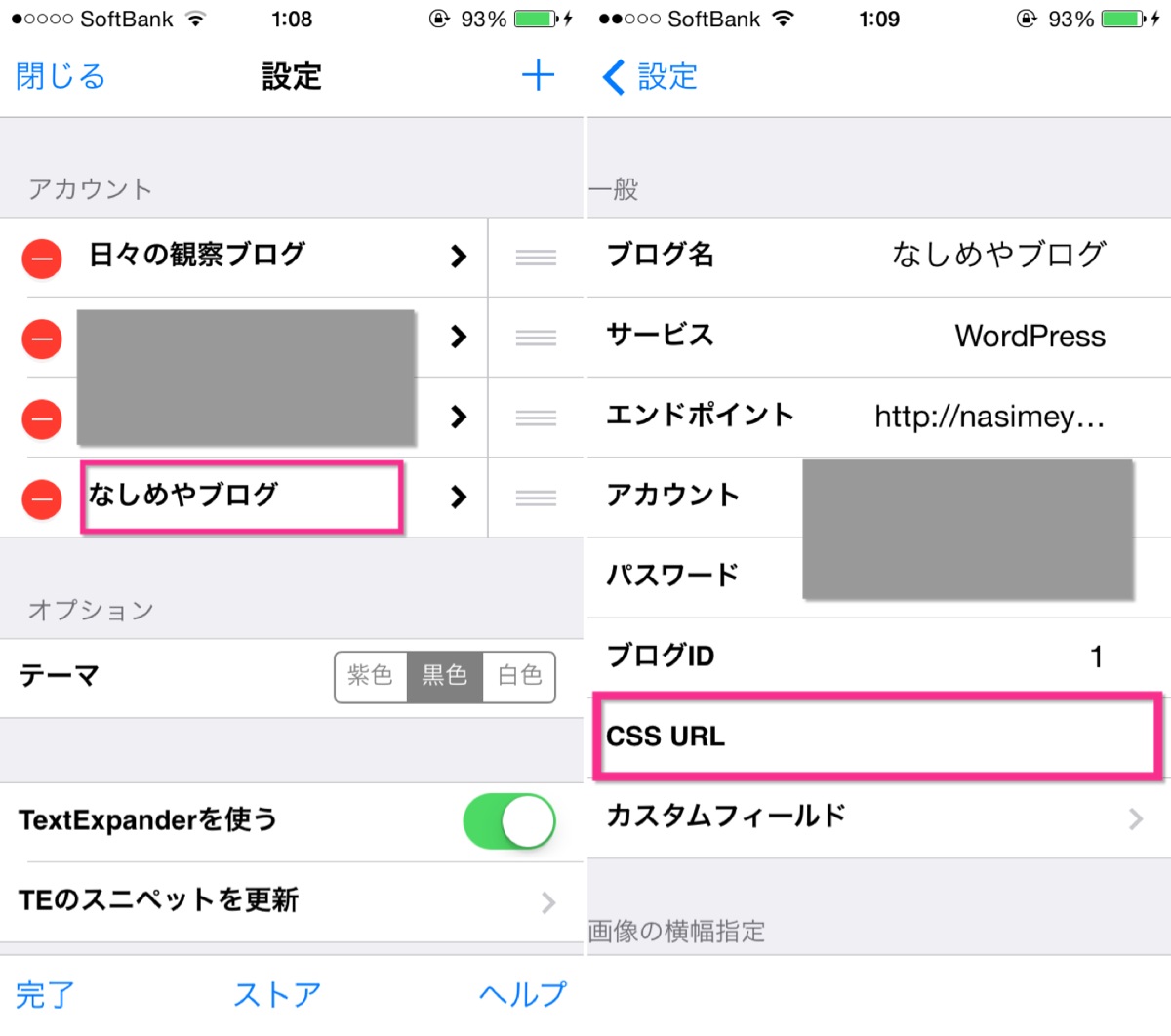
▲そして、編集したいブログをタップし(左)、CSS URLに、目的のURLを入力します。
「https://nasimeyablog.com/wp-content/themes/gush2/style1.css」となります。
するぷろでのプレビュー反映確認

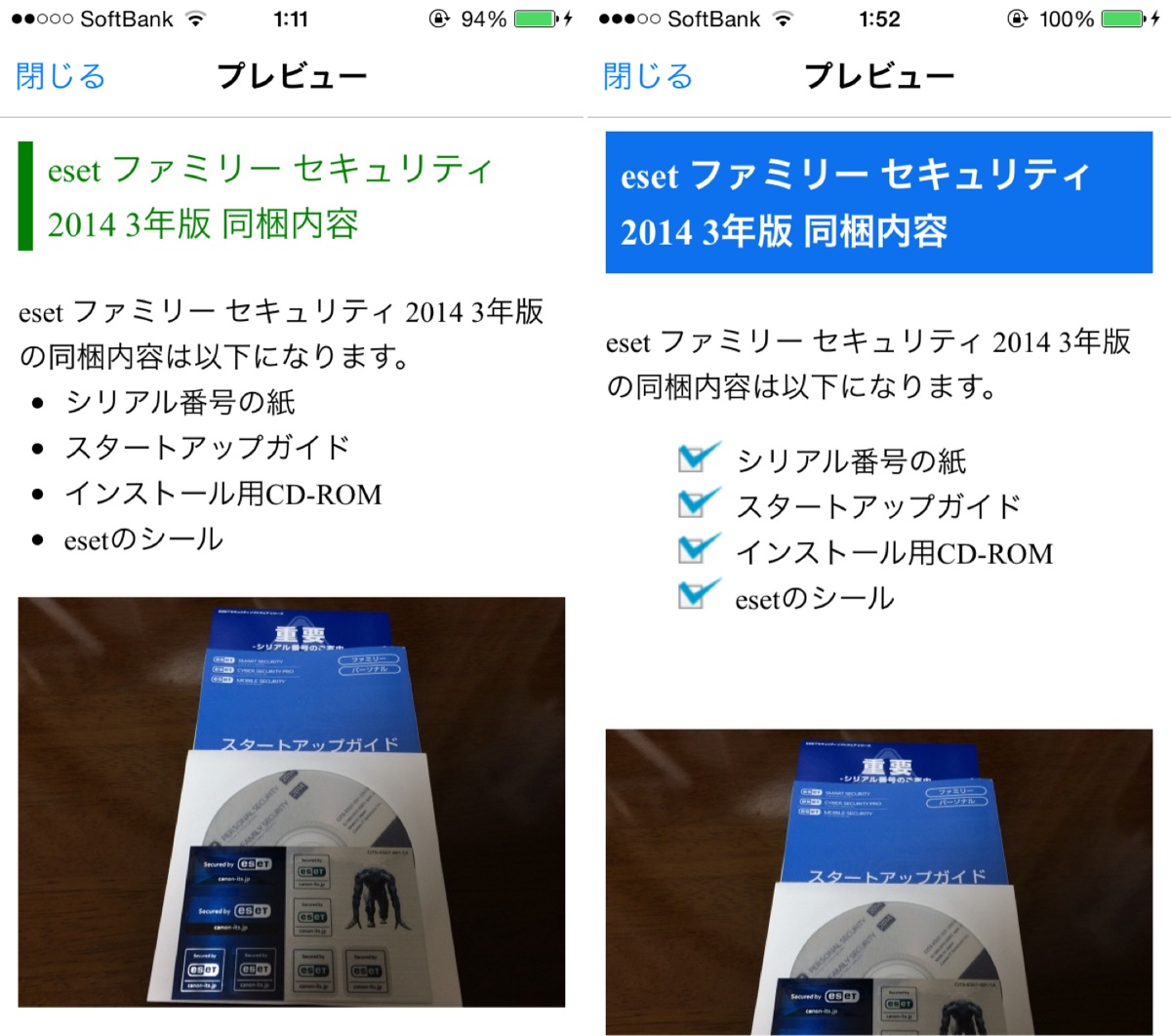
▲左側がCSS URLを設定する前、右側が設定した後のプレビュー画面です。反映できている事が確認できます。
まとめ
WordPressブログのCSSをするぷろに反映させるのに少々てこずりました。
というのも、
- WordPressブログとするぷろにおいて、使用しているタグのクラスが異なっていた
- CSSのURLがよくわからなかった
ということがあります。
しかし、現在では、WordPressで使用しているCSSをするぷろで反映させる事が出来ました。
自分のブログのデザインが、iPhoneでブログを書いている段階から反映されるのは、全然気分が違います。
前よりも読みながら書くことが出来て楽しいです。
以上、WordPressブログで使用しているCSSのデザインを、iPhoneのブログアプリ「するぷろ」で反映するための設定方法でした。





コメント