当ブログで使用しているWordPressテーマ「Gush2」の見出しタグ(h2タグやh3タグ)をカスタマイズしてみましたので、その方法を記しておきます。
Gush2で見出しタグ(h2・h3・h4)のデザインを変更する方法

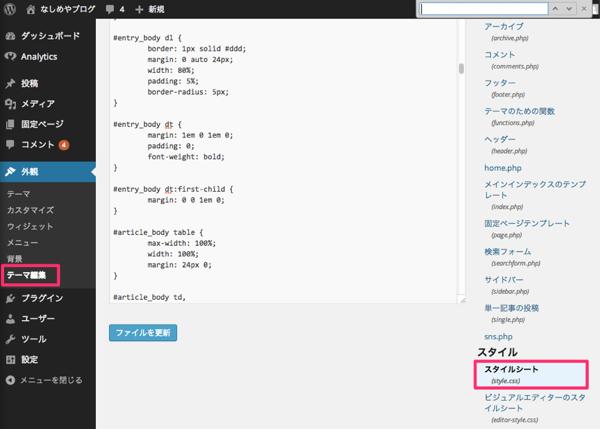
▲WordPressの管理画面の外観→テーマ編集→スタイルシートから編集を行いました。
スマホの見出しタグデザインを変更
/*--------------------------------------
記事見出し
--------------------------------------*/
#archive_body h2,
#article_body h2 {
font-size: 20px;
text-align: left;
margin: 36px 0 24px 0;
padding: 0.4em;
background: #efefef;
border-bottom: 2px solid #ddd;
text-shadow: -1px 1px 0 rgba(255, 255, 255, 1);
}
#article_body h3{
font-size: 18px;
text-align: left;
border-bottom: 2px solid #ccc;
margin: 24px 0 24px 0;
padding: 10px 0 5px 0;
}
#article_body h4 {
font-size: 18px;
border-left: 3px solid #ccc;
margin: 48px 0 24px 0;
padding: 0.2em 0.2em 0.2em 0.5em;
}
これを、以下のように変更しました。
/*--------------------------------------
記事見出し
--------------------------------------*/
#archive_body h2,
#article_body h2 {
font-size: 20px;
text-align: left;
color:#fff;
margin: 36px 0 24px 0;
padding: 0.4em;
background: #0D70EC;
/* border-bottom: 2px solid #ddd; */
/* text-shadow: -1px 1px 0 rgba(255, 255, 255, 1); */
}
#article_body h3{
font-size: 18px;
text-align: left;
border-bottom: 2px solid #0D70EC;
border-left: 4px solid #0D70EC;
margin: 20px 0 20px 3px;
padding: 10px 0 5px 6px;
}
#article_body h4 {
font-size: 18px;
border-left: 3px solid #0D70EC;
margin: 48px 0 24px 0;
padding: 0.2em 0.2em 0.2em 0.5em;
}
スマホの見た目が、ご覧のように変更できました。
タブレットの見出しタグデザインを変更
/*--------------------------------------
768px 記事見出し
--------------------------------------*/
#article_body h2{
font-size: 20px;
text-align: left;
border-left: 5px solid #444;
margin: 36px 0 24px -35px;
padding: 8px 0 8px 10px;
}
#article_body h3{
font-size: 18px;
text-align: left;
border-bottom: 2px solid #ccc;
margin: 36px 0 24px 0;
padding: 0 0 5px 0;;
}
これを、以下のように変更しました。
/*--------------------------------------
768px 記事見出し
--------------------------------------*/
#article_body h2{
font-size: 20px;
text-align: left;
/* border-left: 5px solid #444; */
margin: 36px 0 24px -35px;
padding: 8px 0 8px 10px;
}
#article_body h3{
font-size: 18px;
text-align: left;
/* border-bottom: 2px solid #ccc; */
margin: 36px 0 24px 0;
padding: 0 0 5px 0;;
}
PCの見出しタグデザインを変更
/*--------------------------------------
1024px 記事見出し
--------------------------------------*/
#article_body h2{
font-size: 24px;
text-align: left;
border-left: 5px solid #444;
margin: 48px -31px 36px -62px;
padding: 10px 0 10px 20px;
}
#article_body h3{
font-size: 20px;
text-align: left;
border-bottom: 2px solid #ccc;
margin: 36px 0 24px 0;
padding: 15px 0 5px 0;
}
これを以下のように変更しました。
/*--------------------------------------
1024px 記事見出し
--------------------------------------*/
#article_body h2{
font-size: 24px;
text-align: left;
border-left: 5px solid #0D70EC;
margin: 48px -31px 36px -62px;
padding: 10px 0 10px 20px;
}
#article_body h3{
font-size: 20px;
text-align: left;
border-bottom: 2px solid #0D70EC;
margin: 36px 0 24px 0;
padding: 15px 0 5px 0;
}
これにより、PC版のプレビューは以下のように変化しました。

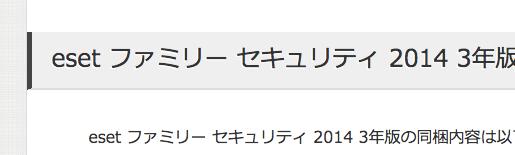
▲こちらがデフォルトの見出しタグ(h2)です。

▲こちらがデフォルトの見出しタグ(h3)です。

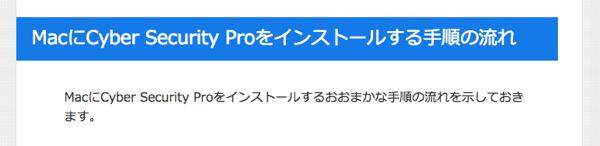
▲そして、こちらが設定後の見出しタグ(h2)です。

▲そして、こちらが設定後の見出しタグ(h3)です。
まとめ
見出しタグのデザインを変更したい時に、どこを変更したかを記しておきました。
今後、再び同じようなカスタマイズを行いたい時には自分でここを参照しようと思います。



コメント