このブログでは、Elloraさんが作成したWordPressテーマ「Gush2」を使用しています。
Gush2は、そのままでも使用で来ますが、アレンジしていく事で、ブログ独自の色を出す事が出来ます。
前回は、ブログのタイトルロゴを設置する方法を紹介しました→Gush2カスタマイズ タイトルロゴを指定する方法
そこで、Gush2でカスタマイズした事はこのブログに記しておこうと思います。
今回は、ヘッダーです。ブログを訪問した人はまずヘッダーを注目します。ブログの玄関です。
Gush2においてデフォルトで設定されているものを解除してみようと思います。
Gush2カスタマイズ ヘッダーの背景画像を削除する方法
Gush2のstyle.cssの流れとしては、次のようになっているようですね。
スマホ用の記述はどのサイズにも通用する基本的な設定で、タブレットやPCで見たときは設定が上書きされるイメージですね。
レスポンシブWebデザイン用CSSの基本構成と条件分岐タグ
まず、スマホのデザインを設定し、必要に応じて、タブレット・PCでのデザインを記述していく感じです。
デフォルトのヘッダーのstyle.cssは以下のようになっています。
/*--------------------------------------
ヘッダ見出し
--------------------------------------*/
#header {
text-align: center;
background: #666;
padding: 0 0 12px;
border-bottom: 1px solid #fff;
}
これを以下のように編集しました。
/*--------------------------------------
ヘッダ見出し
--------------------------------------*/
#header {
text-align: center;
color:#fff;
background: #444 url(https://nasimeyablog.com/wp-content/uploads/2014/10/tex2res4.png) left top repeat;
/* thnx! http://subtlepatterns.com/ */
padding: 0 0 12px;
border-bottom: 1px solid #fff;
}
変更した点は、
- 文字色を白色に指定
- 背景を指定した画像へ変更
です。
backgroundには、背景にしたい画像をアップロードしたURLを記載しています。
背景として利用した画像は、本家で紹介されていたSubtle Patternsを利用しました。
Subtle Patterns | Free textures for your next web project.
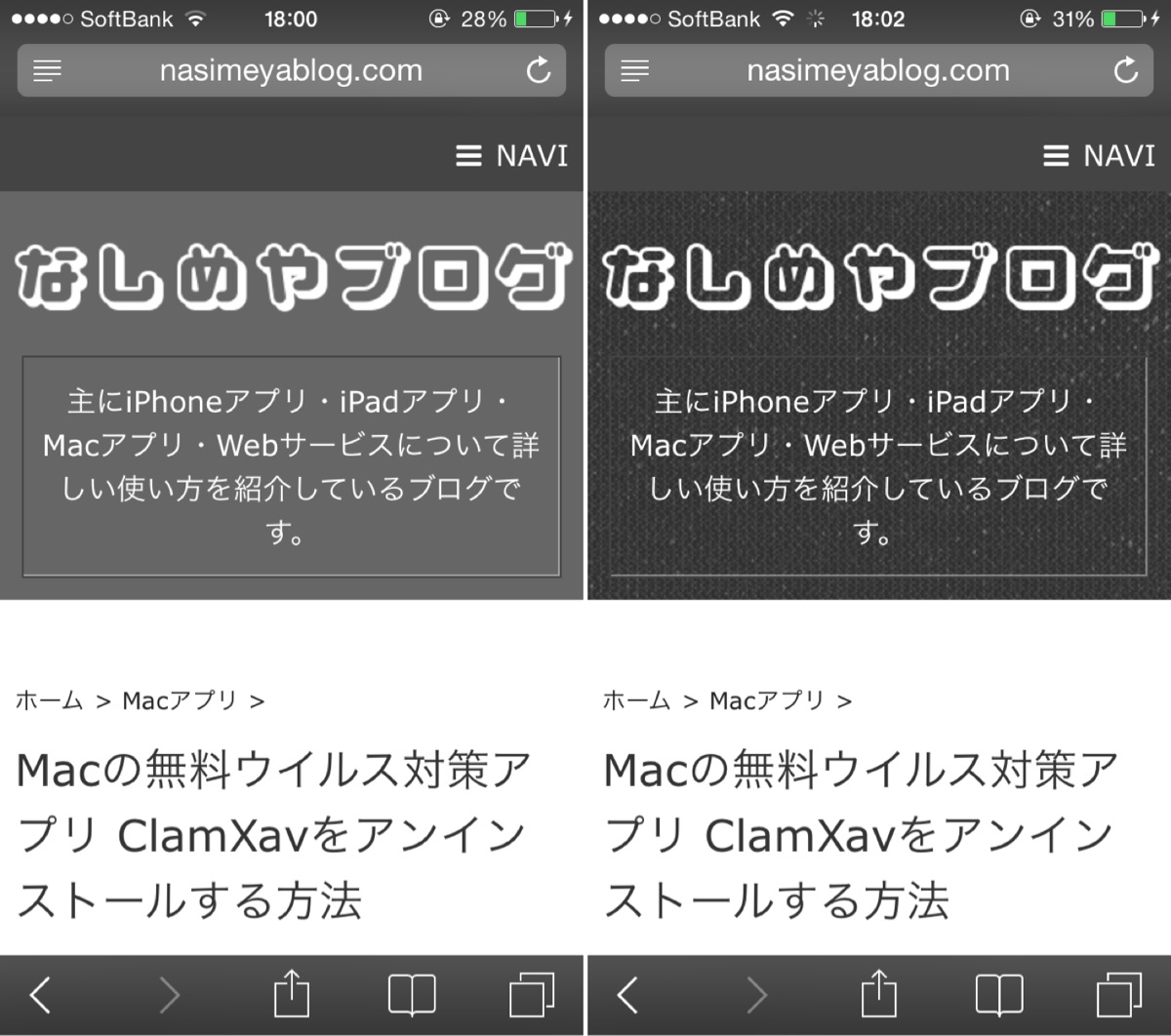
これによって、プレビューが次のように変化しました。

▲背景を指定した画像へ変更することができました。
また、1024px以上のヘッダー部分の記述も変更します。
/*--------------------------------------
1024px ヘッダー
--------------------------------------*/
header {
text-align: left;
}
/* ヘッダーに濃いグレーのテクスチャ */
#header {
background: #444 url(images/grey_wash_wall.png) left top repeat;
/* thnx! http://subtlepatterns.com/ */
}
ここは、スマホと異なるデザインにしたい場合に変更します。
現在の場合、スマホとPCで同じデザインで良いので、以下のように、コメントアウトだけ行います。
/*--------------------------------------
1024px ヘッダー
--------------------------------------*/
header {
text-align: left;
}
/* ヘッダーに濃いグレーのテクスチャ */
#header {
/* background: #444 url(images/grey_wash_wall.png) left top repeat; */
/* thnx! http://subtlepatterns.com/ */
}
以上で、スマホとPCとタブレットで同じ背景画像に指定する事が出来ました。
最後に、ヘッダーの「ページの概要」にあたる部分の枠線を消しておきます。
Gush2カスタマイズ ヘッダーの枠線を消す方法
#header .caption {
color: #fff;
font-size: 16px;
padding: 0.8em 0.5em;
border: 1px solid #444;
box-shadow:inset -1px -1px 0 rgba(255,255,255,0.4);
margin: 0 12px;
}
の記述を以下のように変更します。
#header .caption {
/* color: #fff; */
font-size: 16px;
padding: 0.8em 0.5em;
/* border: 1px solid #444; */
/* box-shadow: inset -1px -1px 0 rgba(255,255,255,0.4); */
margin: 0 12px;
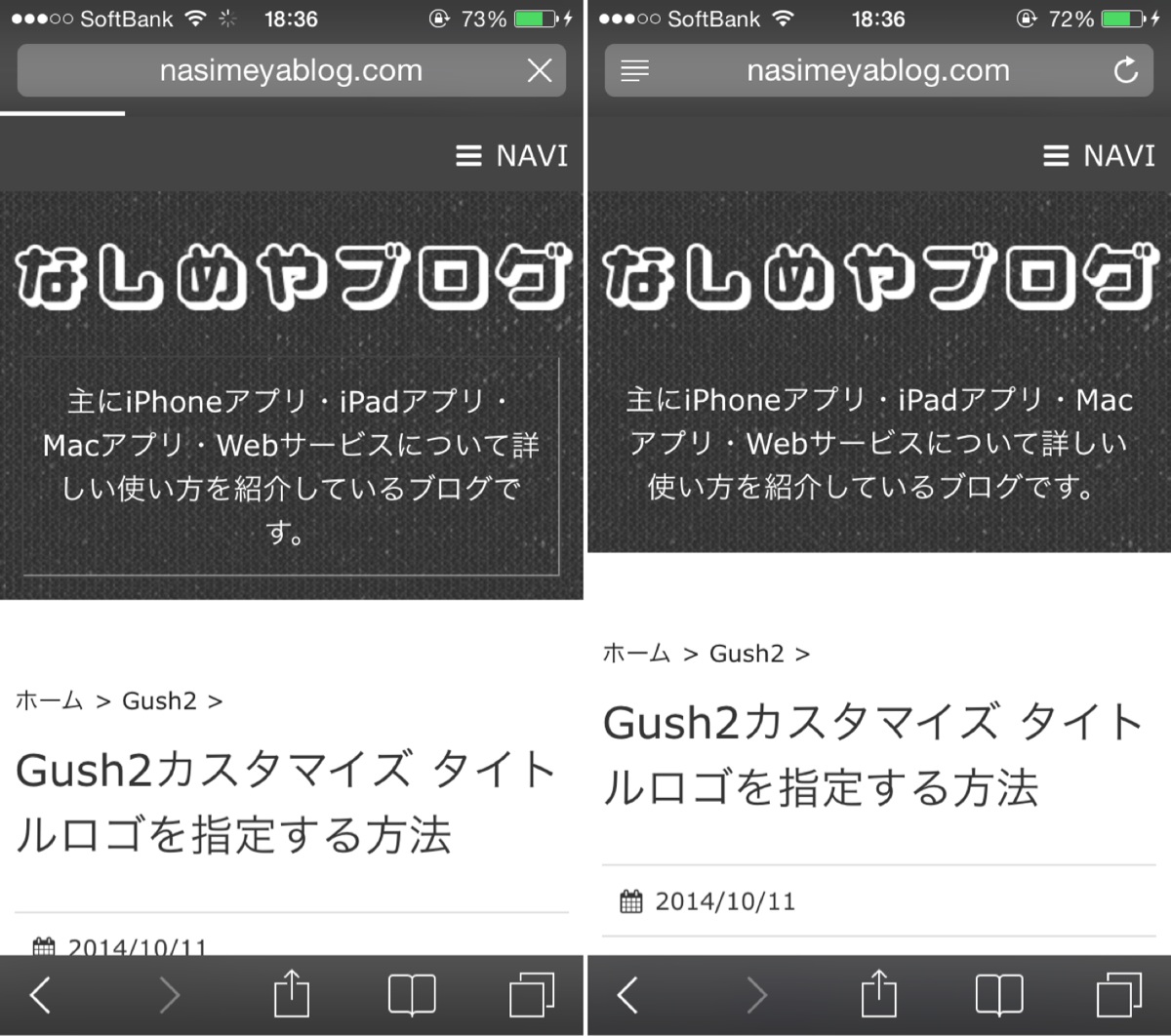
枠線となっている部分をコメントアウトしておきました。

▲右側では、枠線が取れていることがわかります。
最初の方は、style.cssの記述に戸惑いましたが、構造がわかってくると、編集しやすいようになっていると感じました。
Gush2はそのまま使っても良いですが、玄関にあたるヘッダーをカスタマイズすると、ひと味違うブログになると思います。





コメント
[…] 「Gush2カスタマイズ ヘッダーの背景画像削除&変更方法」を参考にしてください。 […]