ブログで「ある事柄」をまとめる時に、Tableタグ(表)を使用するとわかりやすくなります。
このTableタグですが、PCでのビューは問題ないのですが、スマホで見ると文字がはみ出してしまいがちです。
スマホでのTableタグを見やすくするために、当ブログで現在使用しているWordPressテーマ「Gush2」において、テーブルタグの文字の大きさを小さくしてみました。
すると見やすくなったので、その方法について紹介します。
スマートフォン用にTableタグの文字の大きさを変更する手順
WordPressテーマ「Gush2」において、スマートフォン用にTableタグの文字の大きさを変更するには、style.cssを編集します。
/*--------------------------------------
記事内指定
--------------------------------------*/
#article_body table {
max-width: 100%;
width: 100%;
margin: 24px 0;
}
この記述を、以下のように編集しました。
/*--------------------------------------
記事内指定
--------------------------------------*/
#article_body table {
max-width: 100%;
width: 100%;
margin: 24px 0;
font-size:50%;
}
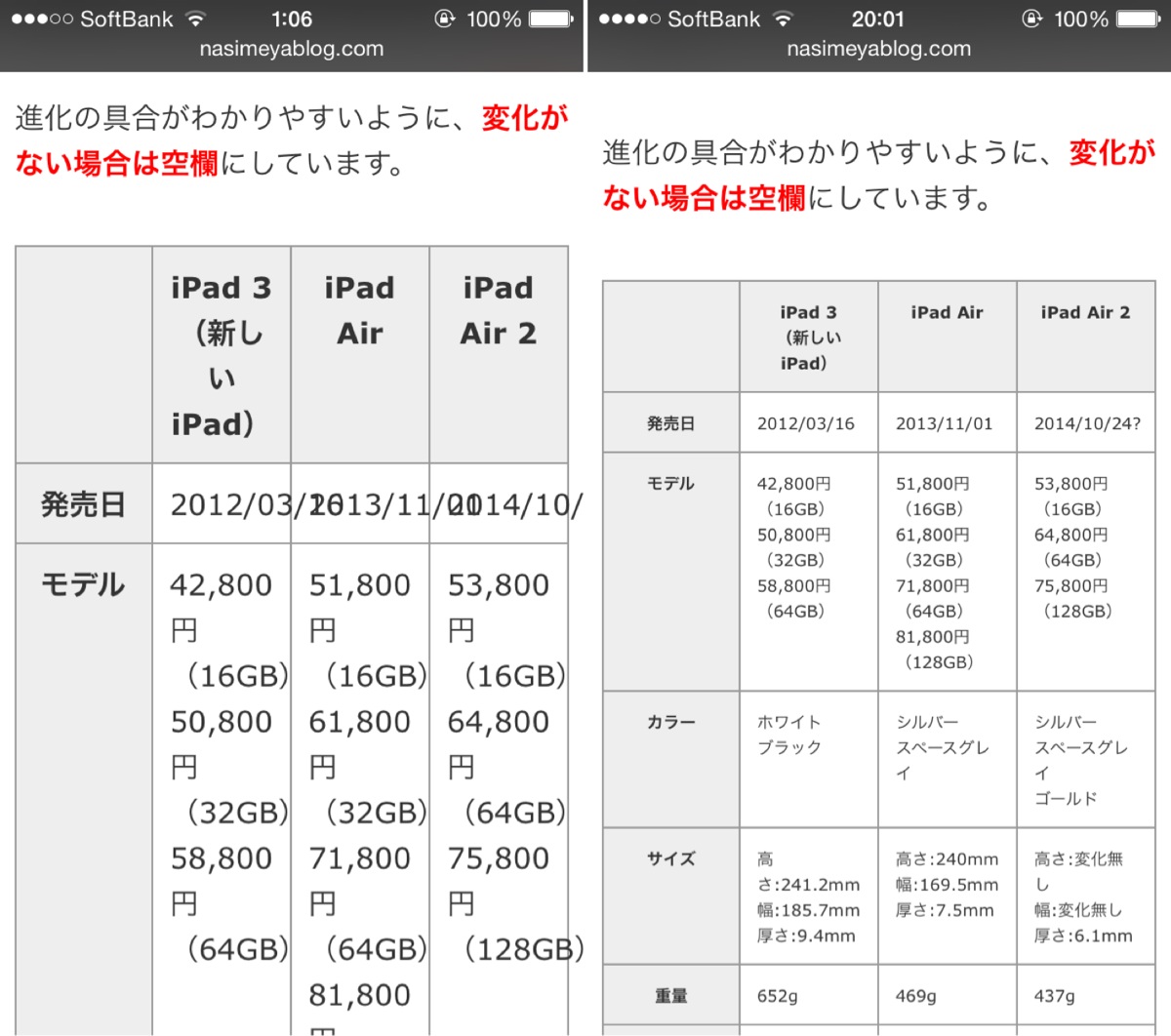
すると、以下のようにプレビューが変化しました。

▲左側が変更前、右側が変更後です。文字が小さいですが、一覧性は良くなりました。
また、Gush2のデフォルトテーマでは、個別記事中のTableタグに関しては、スマートフォン・タブレット・PCのプレビューが一緒となっています。
先ほど、スマートフォン用にfont-sizeを50%に変更しましたが、これに伴い、タブレット版・PC版も同様に50%に変更されています。
そのため、PC版も個別に指定しなければなりません。
PC用にTableタグの文字の大きさを変更する手順
「1024px 記事内指定」の部分に、以下のように、article_body tableに関して追記しました。
/*--------------------------------------
1024px 記事内指定
--------------------------------------*/
#article_body table {
max-width: 100%;
width: 100%;
margin: 24px 0;
font-size:90%;
}
なお、見た目の都合から100%ではなく90%にしておきました。
以上、WordPressテーマ「Gush2」において、スマートフォンからでもTableタグを見やすくするための設定でした。単に文字を小さくしただけですが。




コメント