前回、Google Chrome拡張機能「Keyconfig」を使って、ブログの関連記事用のリンクを取得している事を少し書きました。
関連記事が1つならばそれほどの手間ではないのですが、4個も5個も取得したいとなると、少し話は変わってきます。
4個、5個のリンクを全て開いて、リンク取得して貼付け、リンク取得して貼付け、という作業を行うことになります。
これは結構な作業です。
そこで関連記事をまとめて一気に取得出来るGoogle Chromeの拡張機能「GetTabInfo」というものがありました。
このGetTabInfoを使うと、リンク取得して貼付けという作業を繰り返す事無く、一発で開いているタブのリンクを取得する事が出来ます。
今回は、この「GetTabInfo」の使い方について、具体的に紹介してみます。
Google Chrome拡張機能「GetTabInfo」の使い方
GetTabInfoのインストール方法
GetTabInfoのインストール方法です。

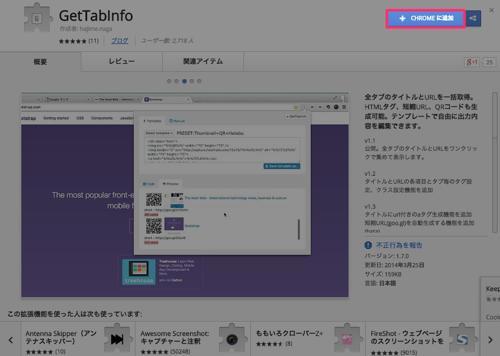
▲GetTabInfo – Chrome ウェブストアから、Google Chromeに追加します。

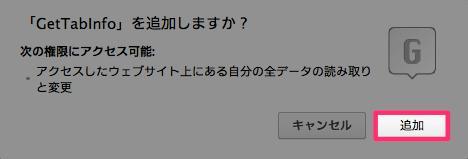
▲確認画面が出るので「追加」を選択します。

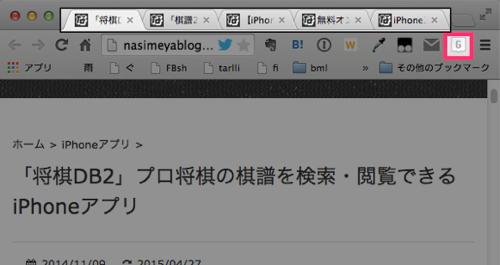
▲すると、Google Chromeの右上にGetTabInfoを意味する「G」マークが出現しました。
GetTabInfoでリンクタグを作成する
続いて、実際にGetTabInfoを利用して、開いているページのタイトルリンクを作成してみます。
まず、タイトルリンクを作成したいページをGoogle Chromeで開きます。
よく使う方法としては、ブログ編集画面で関連記事を入れたいとき、
- ブログ編集画面
- タイトルリンクページ1
- タイトルリンクページ2
- タイトルリンクページ3
- タイトルリンクページ4
- タイトルリンクページ5
のようにGoogle Chromeのタブを開き、

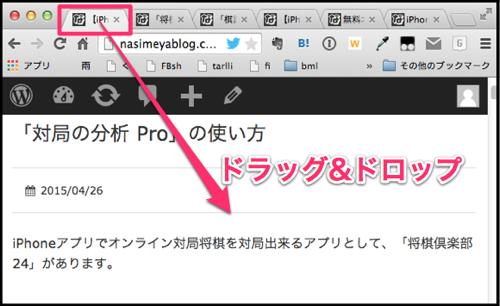
▲このようにブログ編集画面のタブをドラッグ&ドロップすると、

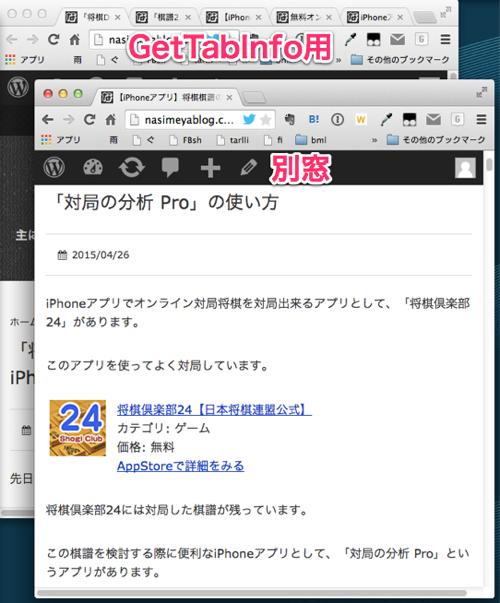
▲引っ張ったタブ(ブログ編集画面のタブ)だけが別窓で表示されます。

▲このようにしてGetTabInfo用のタイトルリンクページを開いたら、Google Chrome拡張機能「GetTabInfo」の「G」を選択します。

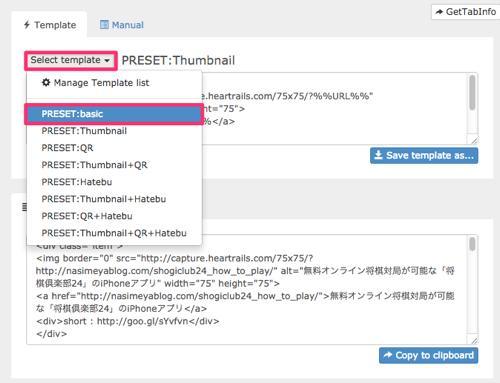
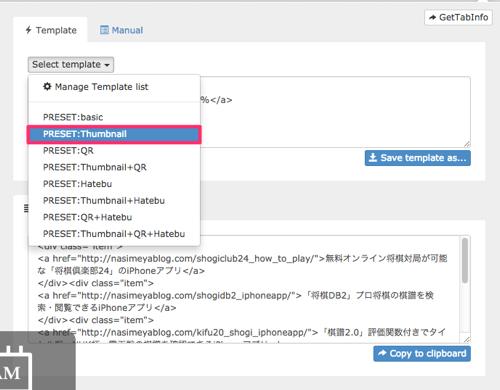
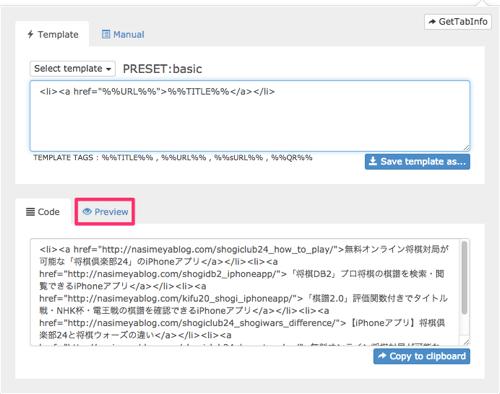
▲するとご覧のような画面となります。「Select template」を選択すると、プリセットの中から形式を選択出来るようになっています。試しに「basic」を選択してみます。

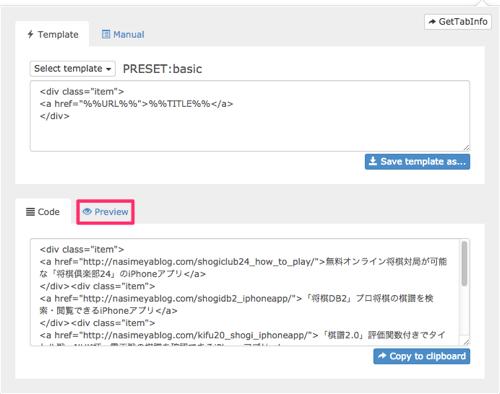
▲すると、記事タイトルリンクがdivで囲まれていました。「Preview」を選択するとプレビューを行えます。

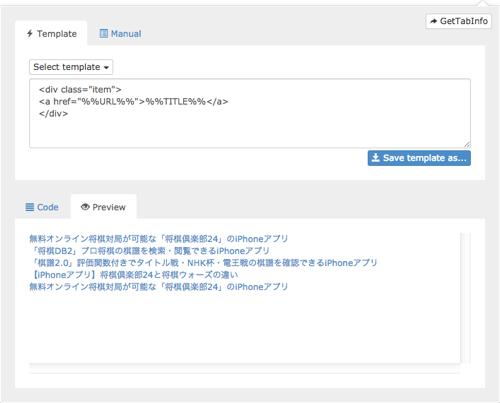
▲こちらがプレビューモードです。

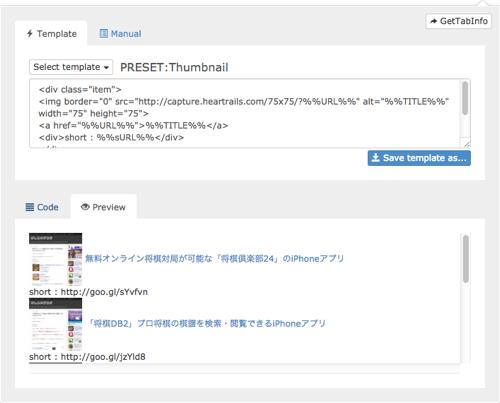
▲一方、「Thumbnail」を選択してみますと、

▲ご覧のようにサイトのサムネイルと共に記事タイトルリンクが表示されるようになっています。
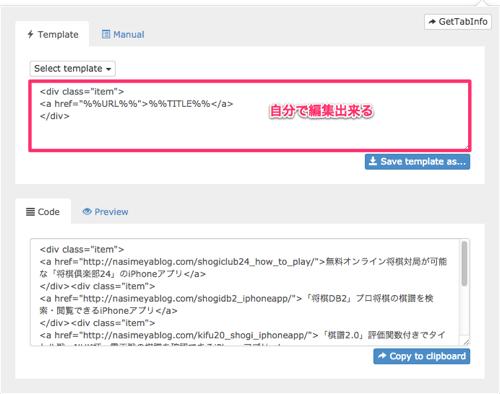
GetTabInfoのテンプレートは編集出来る

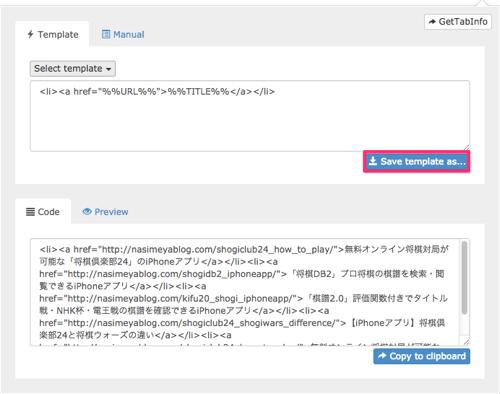
▲四角で囲んだ領域は、自分で編集・カスタマイズする事が出来ます。今divで囲む必要はないので削除し、その代わりにliタグで囲みます。

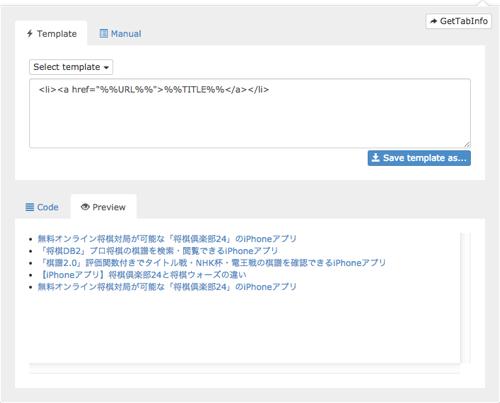
▲Preview(プレビュー)を選択してみると、

▲ご覧のようになります。(実際にブログに貼付けるときには最後にulタグで囲みます。)

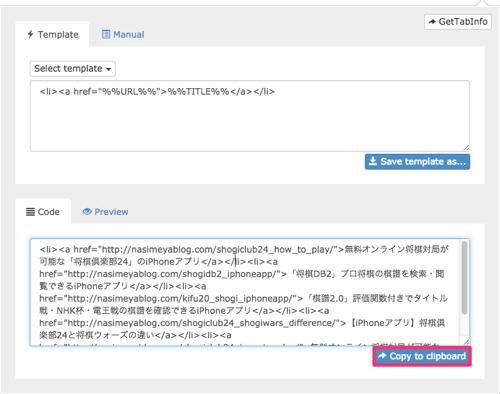
▲この形式でOKなので、右下の「Copy to clipboard」を選択すれば、クリップボードに内容がコピーされます。

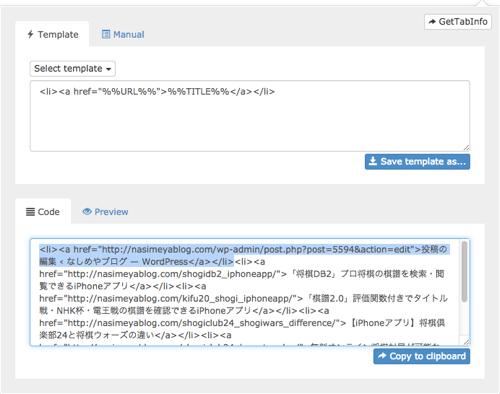
▲ちなみに、コードは編集可能なので、いらない部分は削除出来ました。これなら別窓で開く必要がありませんでした。

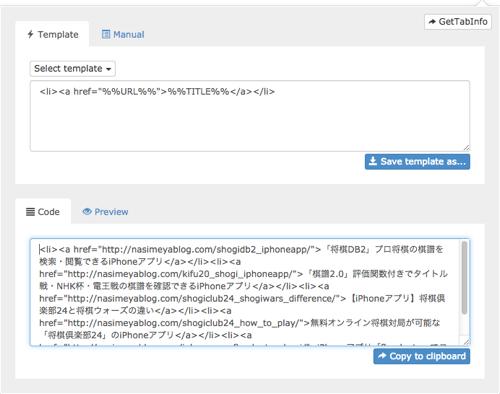
▲いらない部分を削除したところをコピーすれば良いだけでした。
こうして全体をulタグで囲んだものが以下になります。
- 「将棋DB2」プロ将棋の棋譜を検索・閲覧できるiPhoneアプリ
- 「棋譜2.0」評価関数付きでタイトル戦・NHK杯・電王戦の棋譜を確認できるiPhoneアプリ
- 【iPhoneアプリ】将棋倶楽部24と将棋ウォーズの違い
- 無料オンライン将棋対局が可能な「将棋倶楽部24」のiPhoneアプリ
- iPhoneアプリ「floodgate」でコンピュータ将棋観戦!
今までは1個1個ブックマークレットを利用して作成していたので、まとめてリンクタグを作成出来るというのはものすごく楽です。
GetTabInfoで編集したテンプレートは保存出来る

▲なお、先ほど自分で編集したテンプレートは、次回用に保存する事が出来ます。右上の「Save template as…」を選択します。

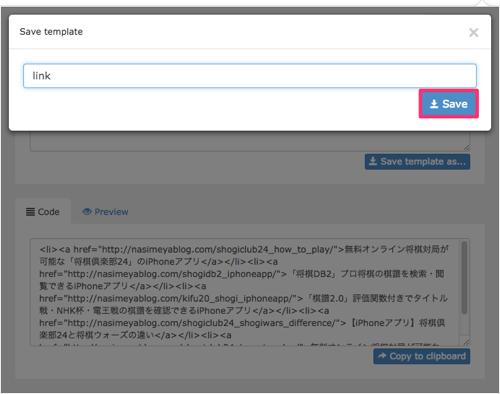
▲好きな名前を入力して「Save」を選択します。

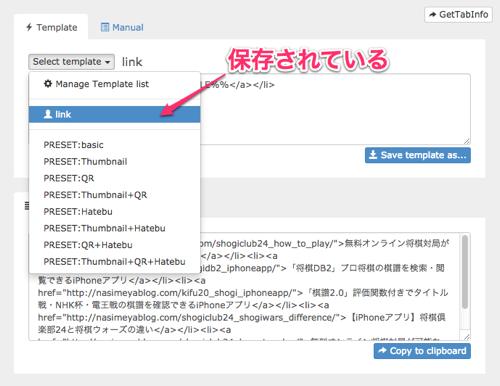
▲すると、「Select template」の中に表示されていました。次回からはこれを選択するだけで利用出来ます。
まとめ
今までは個別リンクを1つ1つ作成していました。
Google Chrome拡張機能の「GetTabInfo」を使えば、関連記事として掲載したいページを開いてから、まとめてリンクを作成出来るので、手間が少なくなりました。
Google Chromeを利用している方で、手動で関連記事を貼付けている方は利用してみるといいでしょう。




コメント