以前に、WordPressでソースコードを表示する際に綺麗に表示できるプラグイン「SyntaxHighlighter Evolved」を紹介しました→WordPressでソースコードを綺麗に表示するプラグイン「SyntaxHighlighter Evolved」の使い方

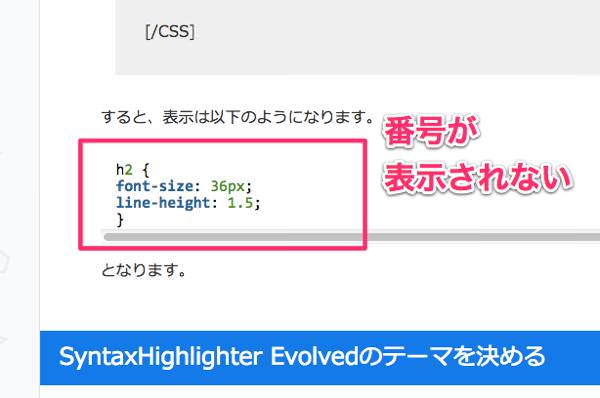
▲しかし、プラグインではどうも行番号が表示されませんでした。(SyntaxHighlighter Evolvedの設定から、行番号は表示する設定にはしています。)
現在のWordPressのバージョンに対応していない可能性があると思い、別のプラグインを探してみた所、Crayon Syntax Highlighterにたどり着きました。
参考:HTMLやCSSのコードを綺麗に紹介できる Crayon Syntax Highlighter
今回は、このCrayon Syntax Highlighterの使い方について紹介します。
Crayon Syntax Highlighterのインストール方法

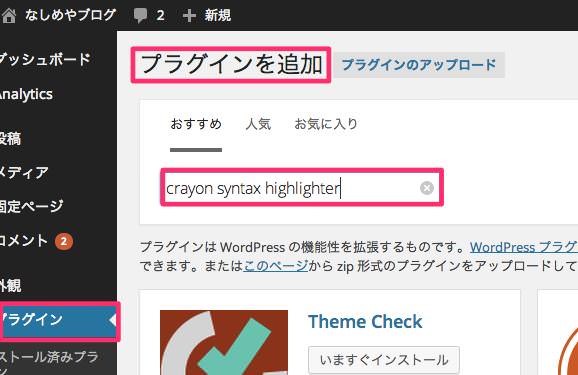
▲WordPress管理画面のプラグインを追加から、「crayon syntax highlighter」と検索します。

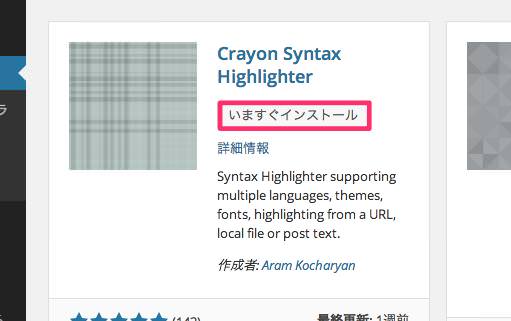
▲そして、Crayon Syntax Highlighterを今すぐインストールします。

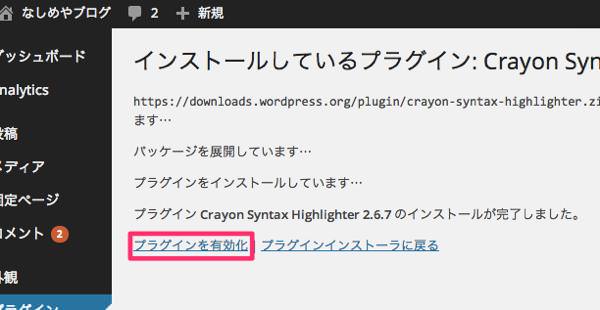
▲インストールが完了したら、「プラグインを有効化」します。
Crayon Syntax Highlighterの使い方
Crayon Syntax Highlighterは、プラグインを有効化したら、何も初期設定を踏まなくても問題なく利用できます。

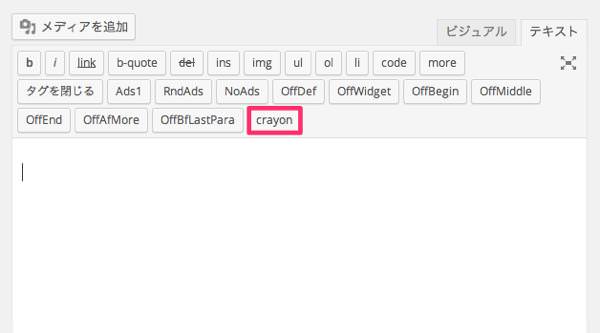
▲WordPress編集画面において、ソースコードを表示したい時には図のように「crayon」を選択します。

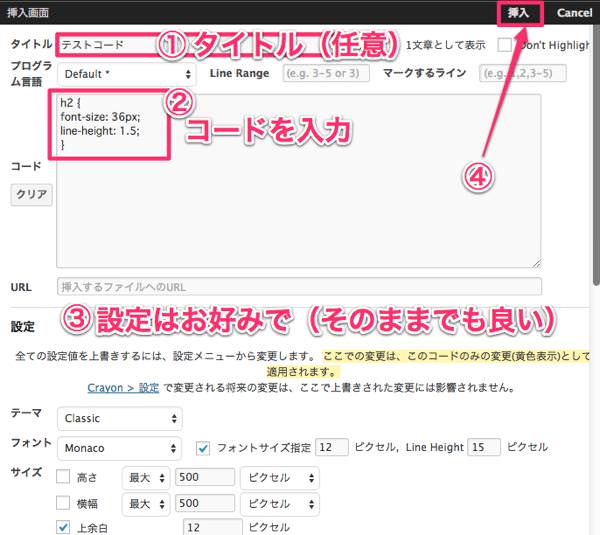
▲そして、
- タイトル(任意)
- コードを入力
- 設定(お好みで)
を入力したら、右上の挿入を押します。

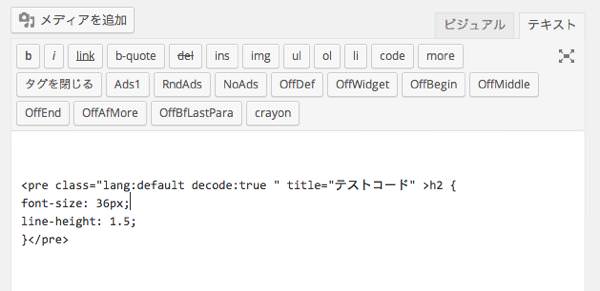
▲すると、図のようにプラグイン用のコードが挿入されています。

▲実際にプレビュー画面は、ご覧のように表示されます。適宜、色分けがされます。
まとめ
WordPressブログにおいて、行番号付きソースコードを表示したい時には、プラグイン「Crayon Syntax Highlighter」を利用すると綺麗に表示する事が出来ます。
プラグインを有効化したら、すぐに利用できるのが良い所です。
あとは、お好みで設定を自分好みの配色にすることも出来ます。




コメント