WordPressで新しくブログを始めたので、以前のようにブログ用のアクセス解析「GoogleAnalytics」を導入する事にしました。
特定の位置にGoogleAnalytics用コードを張るのは簡単なのですが、WordPressのテーマを変更するたびにコードを張り替える必要があります。
この手間をなくすには、GoogleAnalytics用のプラグインを使用する方法があります。
今回は、WordPressでGoogleAnalyticsのアクセス解析タグを挿入する事が出来るプラグイン「GoogleAnalytics by Yoast」の使い方について紹介します。
ちなみに、利用しているWordPressテーマは「Gush2」です。他のテーマで使用できるかは不明ですのでご了承ください。
事前準備
WordPressでGoogle Analyticsのアクセス解析を使用するためのアカウントは事前に作成していることを前提として話を進めます。

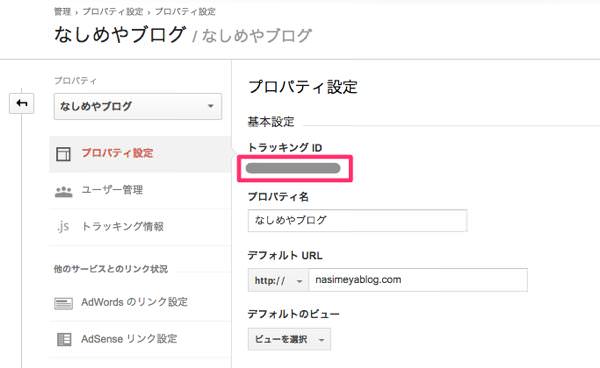
▲さて、事前準備として、Google Analytics管理画面のプロパティ画面に、トラッキングIDが表示されていますので、これをコピーしておきます。
WordPressにアクセス解析用プラグイン「Google Analytics by Yoast」をインストールする

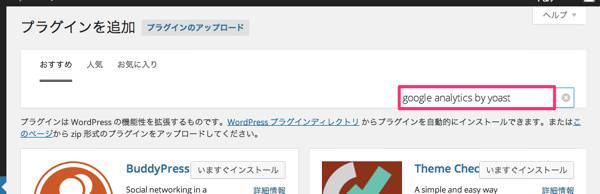
▲WordPressのプラグインを追加画面の検索窓に、「google analytics by yoast」と入力して検索します。

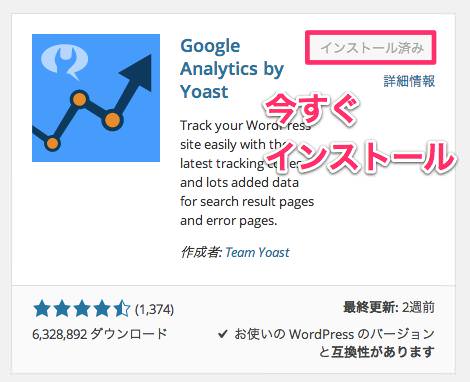
▲すると、Google Analytics by Yoastが候補に出てくるので、今すぐインストールを押します。(図ではインストール済みとなっていますが、未インストールであれば「今すぐインストール」と表示されています。)

▲プラグインをインストールしたら、「プラグインを有効化」をクリックします。
続いて、Google AnalyticsとWordPressのブログを連携する作業に移ります。
Google Analytics by Yoastの設定方法
以下に示す方法の通りに行うと、header.phpをいじることなく、必要なタグをheader部分に挿入する事が出来ます。
その手順です。

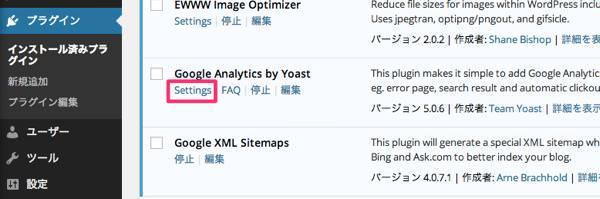
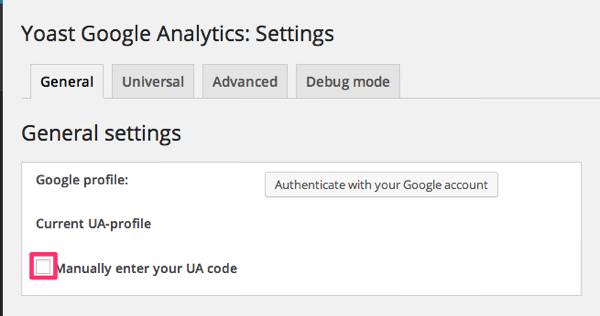
▲プラグイン一覧画面から、Google Analytics by YoastのSettingsをクリックします。

▲そして、図の「Manually enter your UA code」にチェックを入れます。

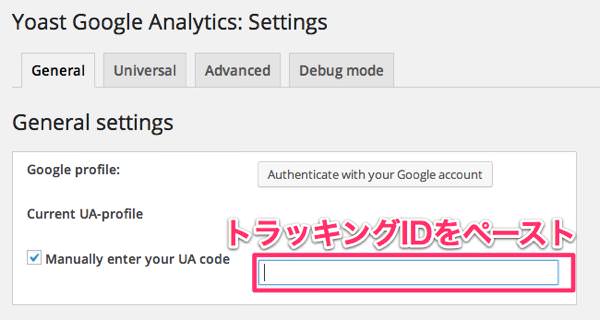
▲入力ボックスに、先ほどコピーしておいたトラッキングIDをペーストし、

▲Save changesを押します。
これで、設定は完了です。これで、パソコン・スマートフォンからのアクセスも、Google Analyticsでアクセス解析できるようになりました。




コメント