WordPressテーマ「Gush2」でカスタマイズした点をブログで書こうと思いましたが、ソースコードを綺麗に表示したいと思い、まずはそちらの記事を書くことにしました。
WordPressでソースコードを綺麗に表示するには、プラグイン「SyntaxHighlighter Evolved」を使用すると良いようです。
参考→ソースコードをキレイに表示するWordPressプラグイン「SyntaxHighlighter Evolved」 | OZPAの表4
SyntaxHighlighter Evolvedのインストール方法

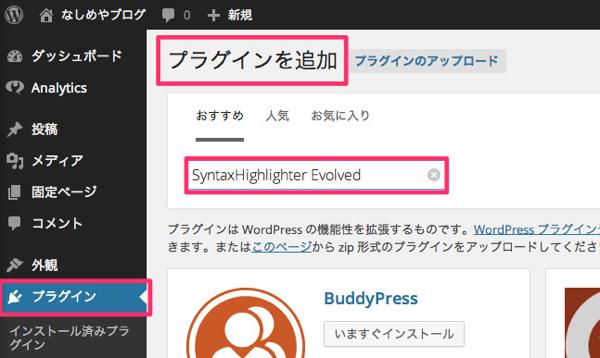
▲WordPress管理画面のプラグイン追加から、「SyntaxHighlighter Evolved」を検索します。

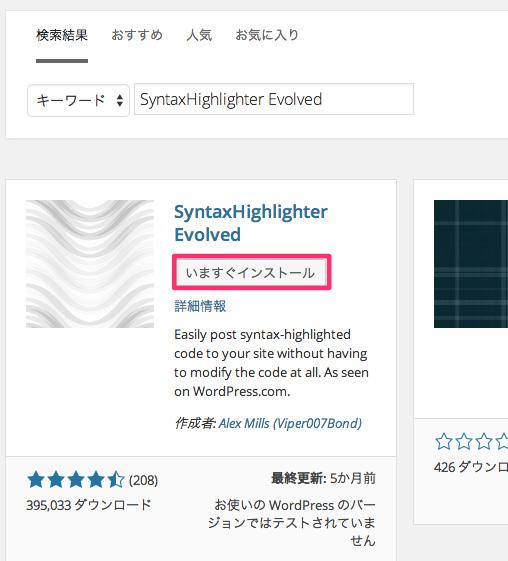
▲今すぐインストールします。

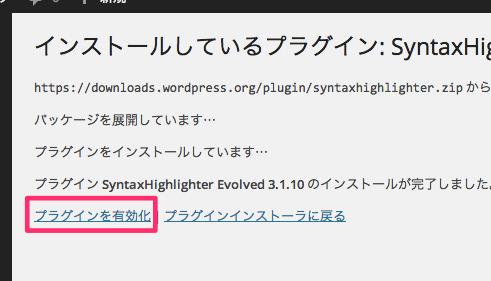
▲プラグインを有効化します。
SyntaxHighlighter Evolvedの使用法
SyntaxHighlighter Evolvedの使い方は簡単です。
[表記する言語]ソースコード[/表記する言語]のように記述します。
例えば、CSSを囲んでみましょう。
h2 {
font-size: 36px;
line-height: 1.5;
}
[/CSS]
すると、表示は以下のようになります。
[css]
h2 {
font-size: 36px;
line-height: 1.5;
}
[/css]
となります。
SyntaxHighlighter Evolvedのテーマを決める
SyntaxHighlighter Evolvedには、テーマが7つ用意されています。
どのような色でハイライトするかということです。
自分のサイトに合わせて選択してみましょう。
以下に、SyntaxHighlighter Evolvedで選択できるテーマの名称一覧を示します。

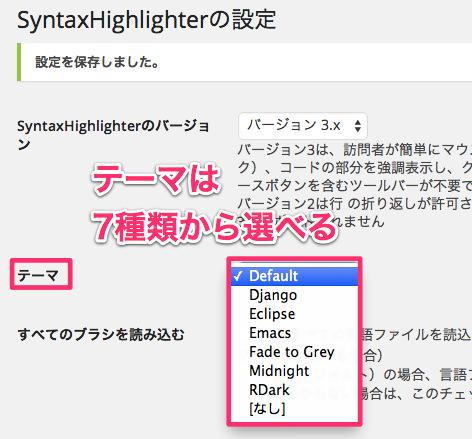
▲テーマは、
- Default
- Django
- Eclipse
- Emacs
- Fade to Grey
- Midnight
- RDark
の7種類から選択できます。
以下に、各テーマのプレビューを示します。
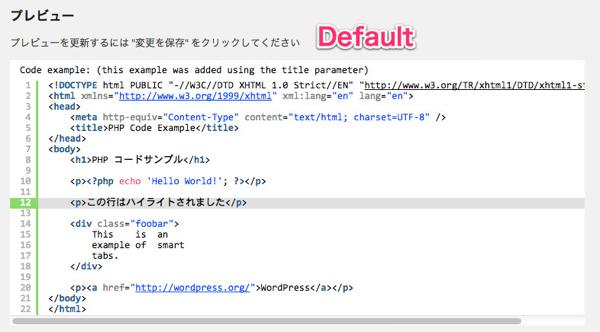
Defaultのテーマ

▲Defaultのテーマです。一番シンプルです。
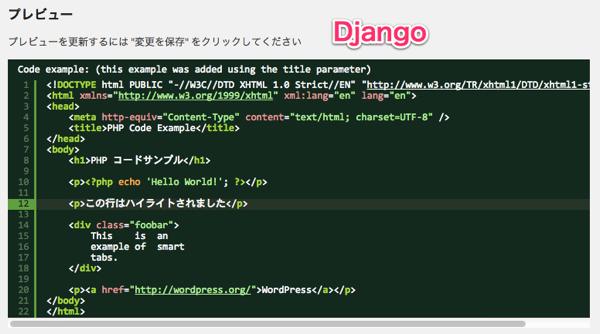
Djangoのテーマ

▲Djangoのテーマです。緑です。
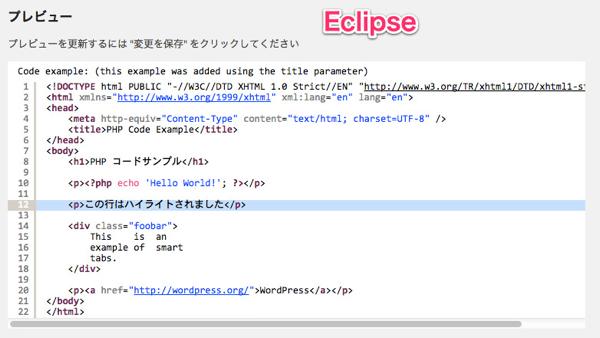
Eclipseのテーマ

▲Eclipseのテーマです。
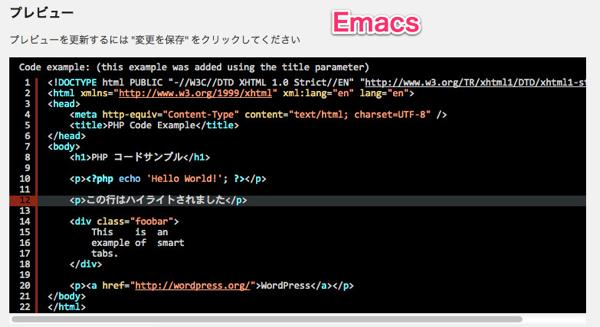
Emacsのテーマ

▲Emacsのテーマです。
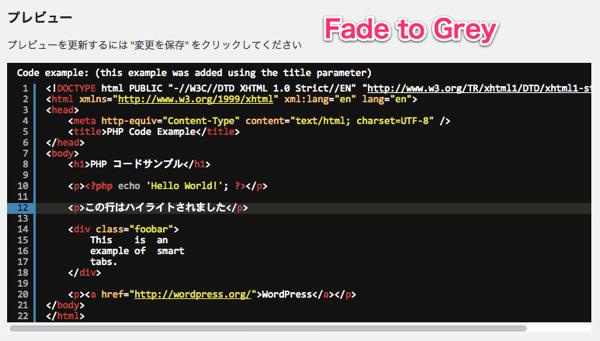
Fade to Greyのテーマ

▲Fade to Greyのテーマです。
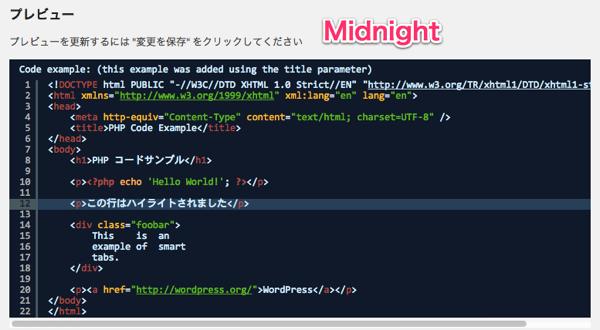
Midnightのテーマ

▲Midnightのテーマです。
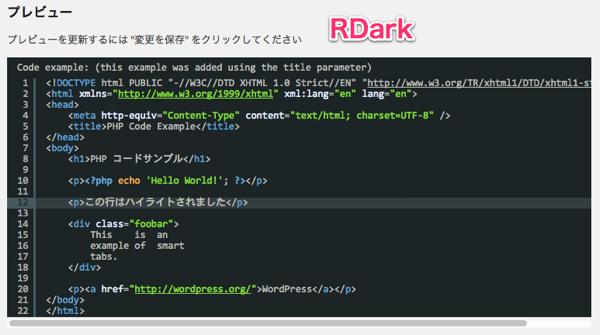
RDarkのテーマ

▲RDarkのテーマです。
ブログに合わせて、適宜選択してみてください。



コメント