当ブログでは開設当初から「Gush2」というテーマを利用しています。→WordPress無料テーマGush2-ブログがきっと楽しくなる!
Gush2テーマのサイドバーに、最近導入されたAdSenseの「ラージスカイスクレイパー」を試しに導入しようとしたところ、色々と苦労しましたので、その方法について紹介します。
Gush2テーマのサイドバーにAdSenseの「ラージスカイスクレイパー」を表示する方法
GoogleAdSenseをサイドバーに表示する方法としては、
- ウィジェットを利用する
- sidebar.phpを直接編集する
の2通りあります。
結局はsidebar.phpを直接編集して対応しました。
ウィジェットを利用する方法について
1つ目のウィジェットを利用する方法に関してです。場合によっては、こちらで対応した方が簡単な場合もあります。
ウィジェットを利用すると当然ながら
- PC
- スマートフォン
の両方の端末で表示されます。

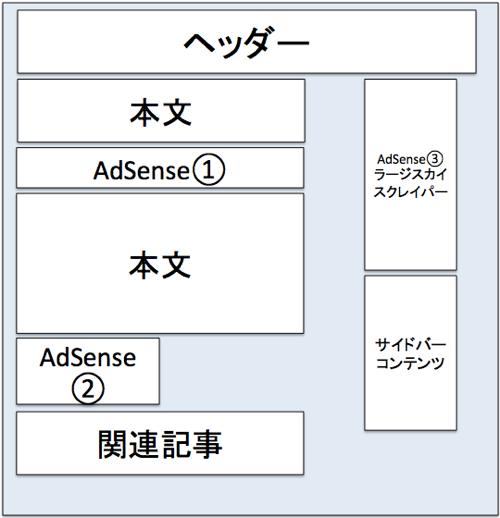
▲PCだと「サイドバー」領域が右側に確保されていますので、300×600の大きさを表示するのに適しているのですが、問題はスマートフォン側です。

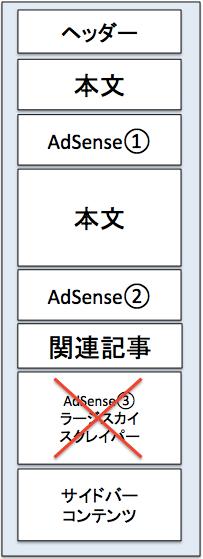
▲スマートフォンでは「サイドバー」がないので、Gush2テーマでは「サイドバー」に表示するようにしてあるコンテンツは、本文の下に配置されるようになっています。
スマートフォンで300×600のラージスカイスクレイパーを表示しようとすると、画面一杯を使用してしまいます。
スマートフォンの画面全体が広告だけの表示となってしまいます。
GoogleAdSenseの規約上、このような掲載方法は禁止されています。→使用できるモバイル広告のサイズ – AdSense ヘルプ
使用できるモバイル広告のサイズを確認してみたところ、ラージスカイスクレイパーは存在しませんでした。
これを解決するために、PHPコードを記述する事によって、PCでは表示して、スマートフォンでは表示しないようにする事が出来ます。
ただし、ウィジェットはデフォルトの状態だとPHPコードを編集することが出来ません。
そこで、「WordPress › PHP Code Widget « WordPress Plugins」プラグインを利用します。
参考にしたのはこちらの記事です→Googleアドセンスの300×600(スカイスクレイパー大)って実際どうなの?収益が上がるか試してみた。 | kakujin

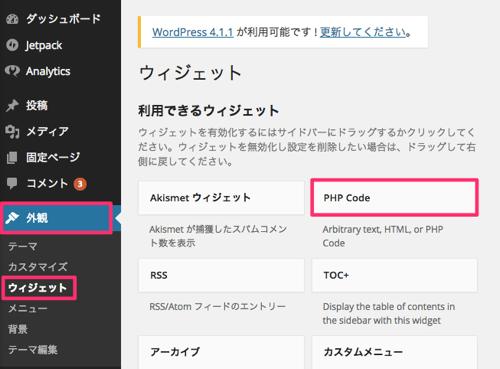
▲WordPress管理画面の「プラグイン」→「新規追加」から「PHP Code Widget」と検索してインストールし、有効化します。

▲利用できるウィジェットを見ると、「PHP Code」が存在しています。

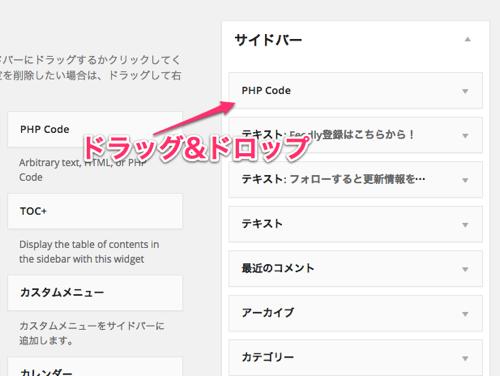
▲このウィジェットをドラッグして、サイドバーに持っていくと、PHP Codeを記述する事が可能です。
しかし、実際には自分はこの方法を利用しませんでした。というのも、NEWエントリーの表示場所を自分でカスタマイズしていたからです。
Gush2のオリジナルテーマでは、NEWエントリーがサイドバーの下の方にありましたので、一番上に表示するために、自分でsidebar.phpの内容を書き換えていました。
その結果、今回のラージスカイスクレイパー広告をウィジェットから管理しようとすると、目的の順番でNEWエントリーやGoogleAdSenseのラージスカイスクレイパー、その他サイドバーのコンテンツを表示する事が出来ませんでした。
これを解決する方法としては、結局sidebar.phpを編集してラージスカイスクレイパーの掲載位置を指定することにしました。
以下、その方法を具体的に紹介します。
sidebar.phpを直接編集する方法について

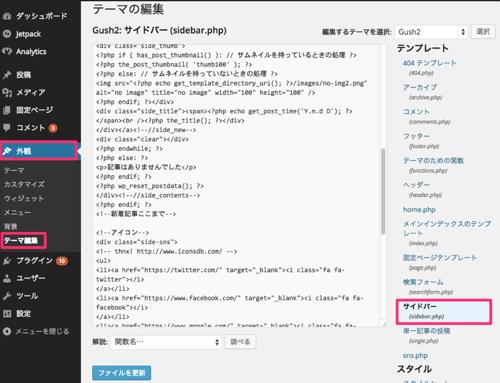
▲WordPress管理画面の外観→テーマ編集→sidebar.phpから編集を行いました。
sidebar.phpに挿入したGoogleAdSenseのラージスカイスクレイパーのソース
以下は、sidebar.phpに挿入したGoogleAdSenseのラージスカイスクレイパのソースです。ただし、404ページではGoogleAdsenseの広告を表示しないようにしています。
<?php if (wp_is_mobile()) : ?> <?php else: ?> <?php if(!is_404()): ?> <!-- ここにラージスカイスクレイパーの広告タグ --> <?php endif; ?> <?php endif; ?>
このソースコードを、表示したい場所に貼付けました。
404ページは、ブログ内で存在しないページにアクセスしようとした時に表示されるページのことです。
404ページにもサイドバーは表示されるようになっていますが、この時に一緒にGoogleAdSenseも表示されてしまうと問題です。
404ページは特に中身がないページですので、そういったページへのGoogleAdSense広告の掲載は禁止されています。
そのため、あらかじめ404ページではGoogleAdSenseが表示されないようなソースコードとなっています。
参考にした記事はこちらの記事です→404ページでAdsense(アドセンス)を非表示にする方法
まとめ
WordPressウィジェットは扱いやすい反面、すごく細かいアレンジを加えようとすると不都合が生じてしまうという面もありました。
今回は、直接sidebar.phpを編集して目的の表示をする事が出来ました。



コメント